echarts版本:4.1.0;
html代码:
<div id="countScatter" style="height: 500px;"></div>
JS代码:
<script type="text/javascript">
$(function () {
initChart();
});
/*图表生成*/
function initChart() {
var data = [];
$.ajax({
url: context + "/service/queryApplyStatistics/countDsInfoQueryTimesOnlyByDeptData",
async: false,
dataType: "json",
data: {"startDate": $('#startDate').val(), "endDate": $('#endDate').val()},
type: "GET",
success: function (countData) {
$.each(countData, function (index, value) {
var tempData = [];
tempData.push(value.APPLY_DEPT_NAME);
tempData.push(Number(value.COUNT_NUM));
data.push(tempData);
})
}
});
console.log(data);
var scatterChart = echarts.init(document.getElementById('countScatter'));
option = {
tooltip: {},
xAxis: {type:'category'},
yAxis: {type:'value'},
series: [{
symbolSize: 20,
data:data,
type: 'scatter'
}]
};
scatterChart.setOption(option);
}
</script>
后台得到的数据格式为:
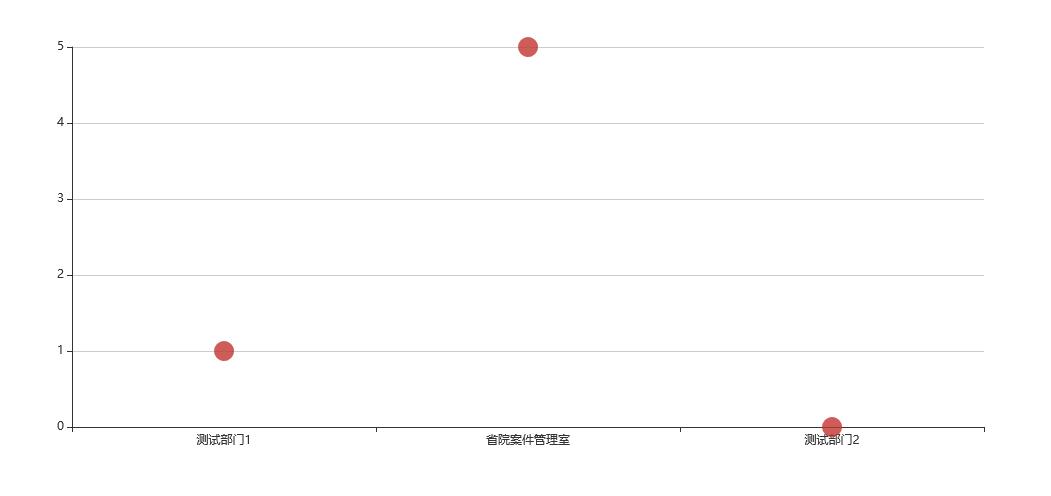
[['测试部门1',1],['省院案件管理室',5],['测试部门2',0]]
效果预览





最新评论
喵影视TV,目前,最好用的吧,没有广告
已经死了这个app
大哥 求求
一个人用就够,多人钱包伤不起啊