echarts版本:4.1.0;
html代码:
<div id="countScatter" style="height: 500px;"></div>
JS代码:
<script type="text/javascript">
$(function () {
initChart();
});
/*图表生成*/
function initChart() {
var data = [];
$.ajax({
url: context + "/service/queryApplyStatistics/countDsInfoQueryTimesOnlyByDeptData",
async: false,
dataType: "json",
data: {"startDate": $('#startDate').val(), "endDate": $('#endDate').val()},
type: "GET",
success: function (countData) {
$.each(countData, function (index, value) {
var tempData = [];
tempData.push(value.APPLY_DEPT_NAME);
tempData.push(Number(value.COUNT_NUM));
data.push(tempData);
})
}
});
console.log(data);
var scatterChart = echarts.init(document.getElementById('countScatter'));
option = {
tooltip: {},
xAxis: {type:'category'},
yAxis: {type:'value'},
series: [{
symbolSize: 20,
data:data,
type: 'scatter'
}]
};
scatterChart.setOption(option);
}
</script>
后台得到的数据格式为:
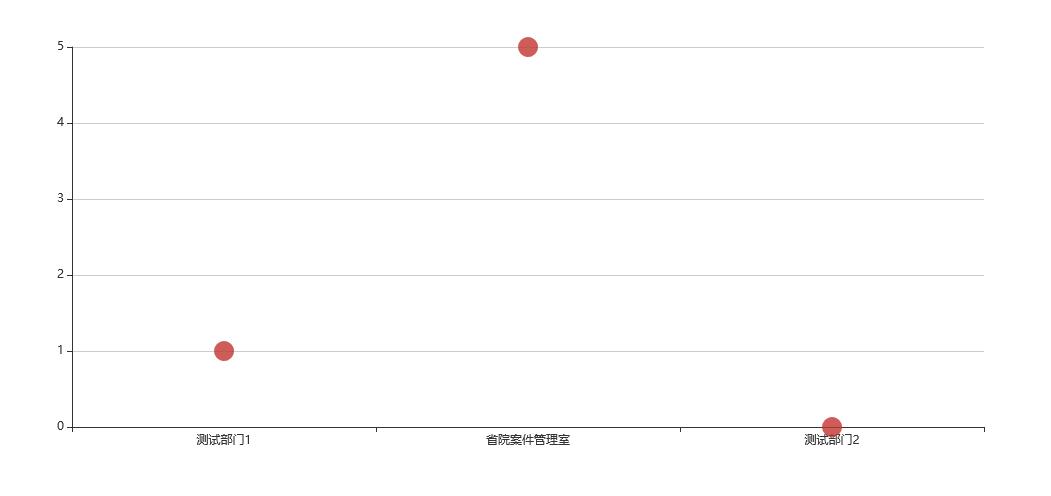
[['测试部门1',1],['省院案件管理室',5],['测试部门2',0]]
效果预览




最新评论
没有磁力吗
不行,这个版本4K还是限速~
搞笑了,官网打不开的机场,检验倒数到0直接卡死了
都是ip6的,有ip4的吗?老电视不支持ip6