2018年5月1日,GitHub页面上的自定义域名正在获得对HTTPS的支持。但是最近发现好多人开启过程中都碰到并不成功的问题,也包括我自己,但是今天终于找到解决办法。下面是开启的具体步骤:
解析域名
解析一般是在你的域名供应商那里进行解析,当然如果你更改了DNS设置使用的是第三方的解析服务也是可以的,我就是使用了cloudflare的解析服务。
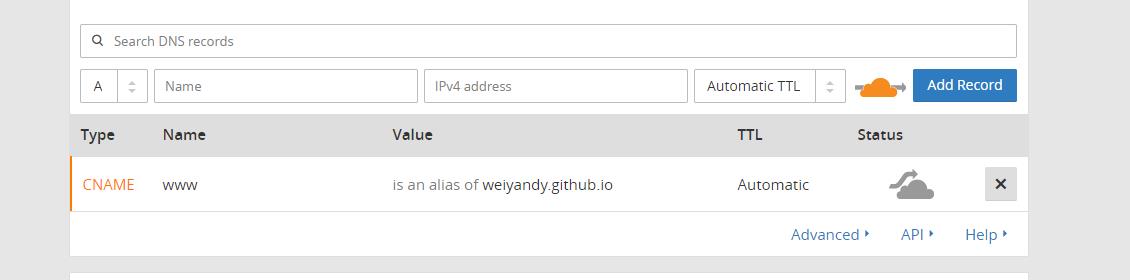
1.别名解析(推荐)
如果你在Github Pages添加的自定义域名是www.yourdomain.xxx,那么你可以设置一条www别名记录,比如我的就是下面的设置:

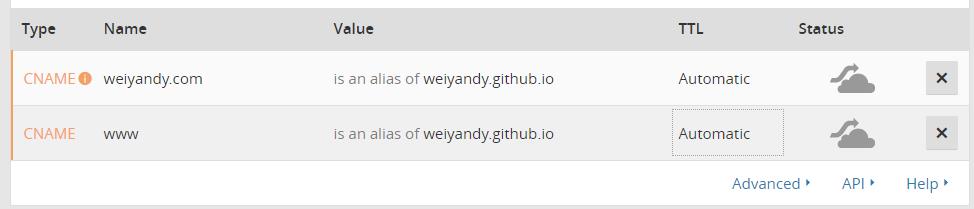
如果你在Github Pages添加的自定义域名是yourdomain.xxx,那么你可以设置一条@别名记录,如下所示,我就是添加了一个www和一个@的cname解析。

2.A解析
如果DNS解析使用的是A解析,则需要将顶级域名解析到新的IP地址,具体IP地址详见这里 ,将4个IP全部设置上。
添加自定义域名
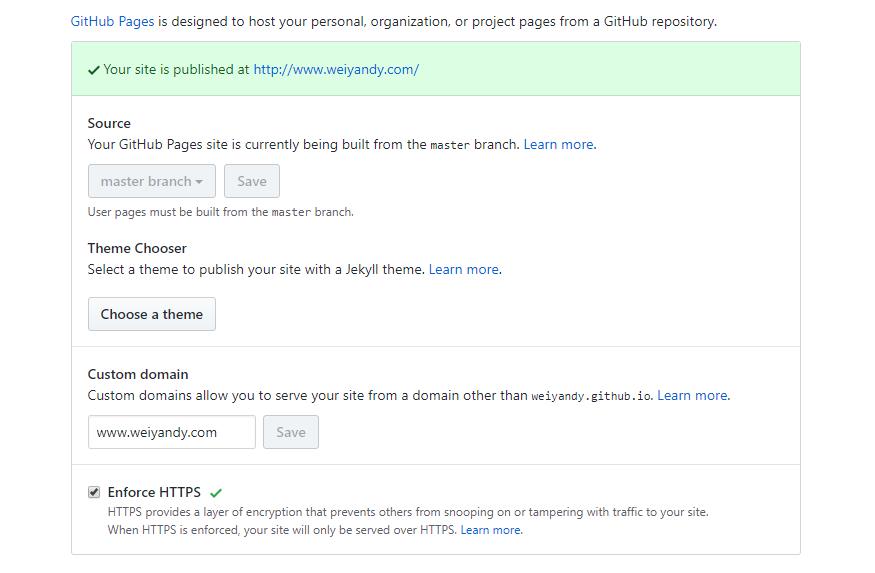
在你Github Pages仓库的根目录添加一个CNAME文件,内容为www.yourdomain.xxx或yourdomian.xxx,再去仓库的设置里找到Enforce Https,勾选上,然后通过https访问你的域名,如果你是新添加的应该能很快看到效果。但是如果你以前就绑定域名了,只是以前没有开启https,则你需要先删除你的CNAME文件,提交更新,然后过一分钟再重新添加你的CNAME文件,再提交更新到Github,再去仓库的设置里找到Enforce Https,勾选上,如果你发现这里不能勾选,请采用下面的解决办法。
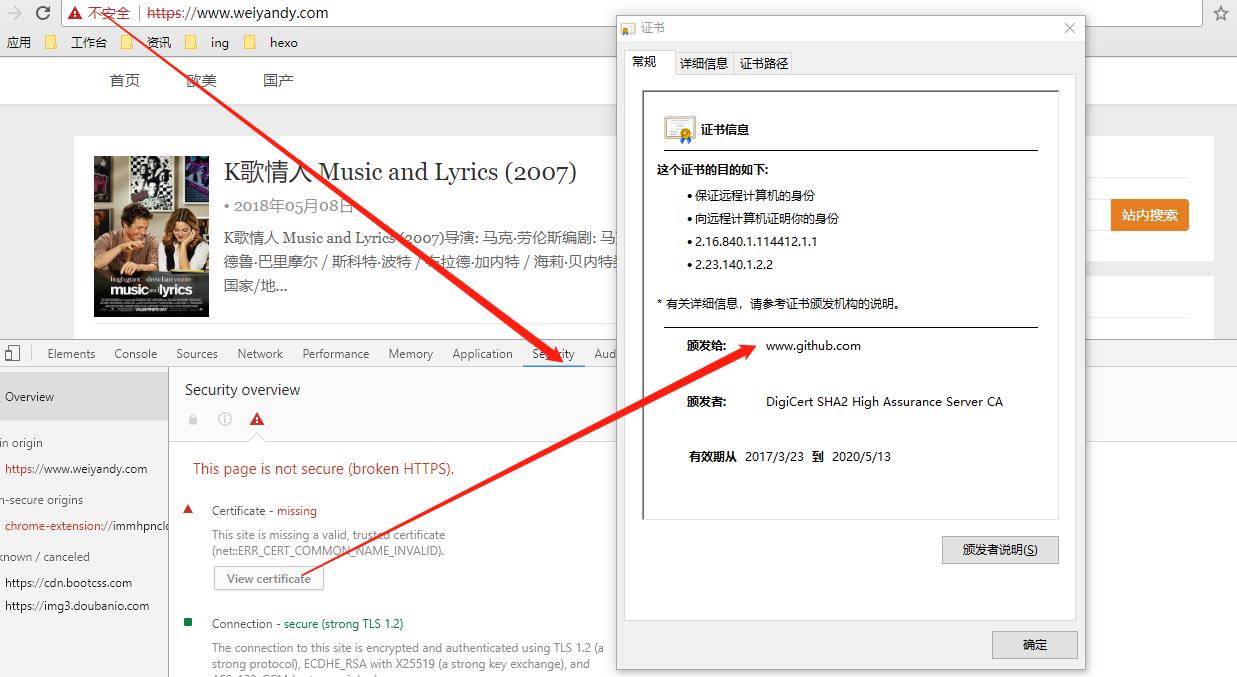
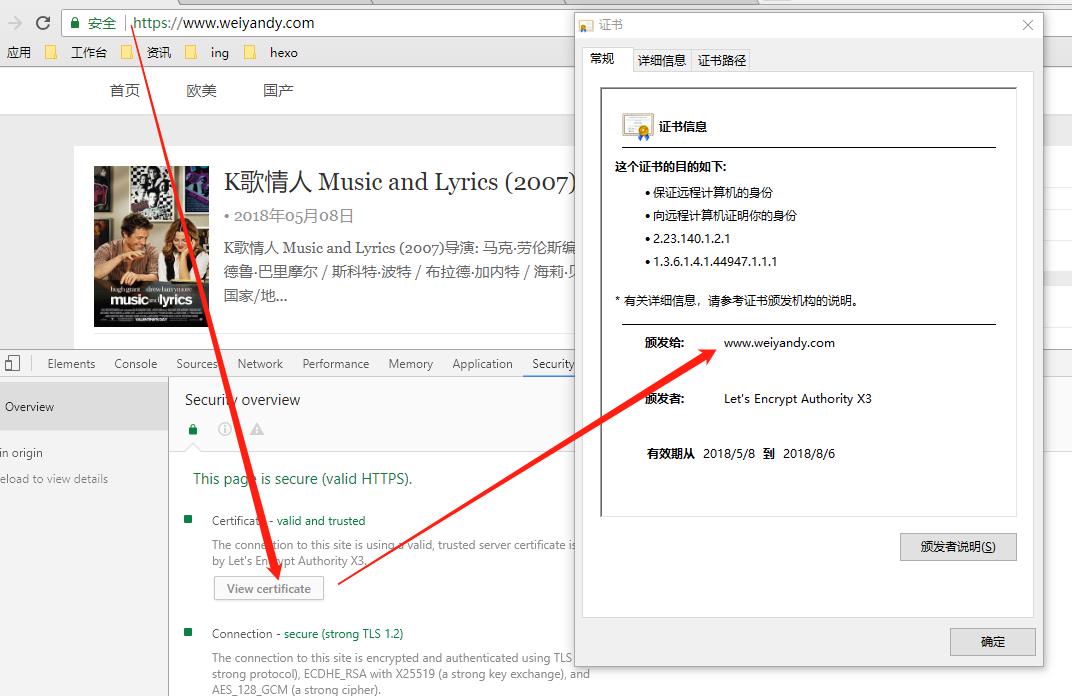
我删除CNAME文件后重新添加,但是仓库设置里的Enforce Https选项没法勾选,提示Not yet available for your site because the certificate has not finished being issued,浏览器显示结果如下:

解决办法是到git.io/c 提交你的问题,我写的主题是「Enable https support oncustom domains」,然后描述了我的问题,大概过了半个小时,就成功能够勾选启用https了,记得刷新浏览器。


参考文章:
- https://github.community/t5/Pages/How-to-enable-https-support-on-custom-domains/td-p/6894 ;
- GitHub Pages 对自定义域名支持 HTTPS;




最新评论
azgkf或777
磁力链接不对。下面这个链接才是的 magnet:?xt=urn:btih:73F98BFF1E8C4EE83A962FCF715D0A3120E1BB63
文件违规,根据相关法律法规要求,该文件已禁止访问
oppo手机,没有Didn't get the code按钮